
Built as a project to streamline the theme generation process for the shadcn/ui library.
Description
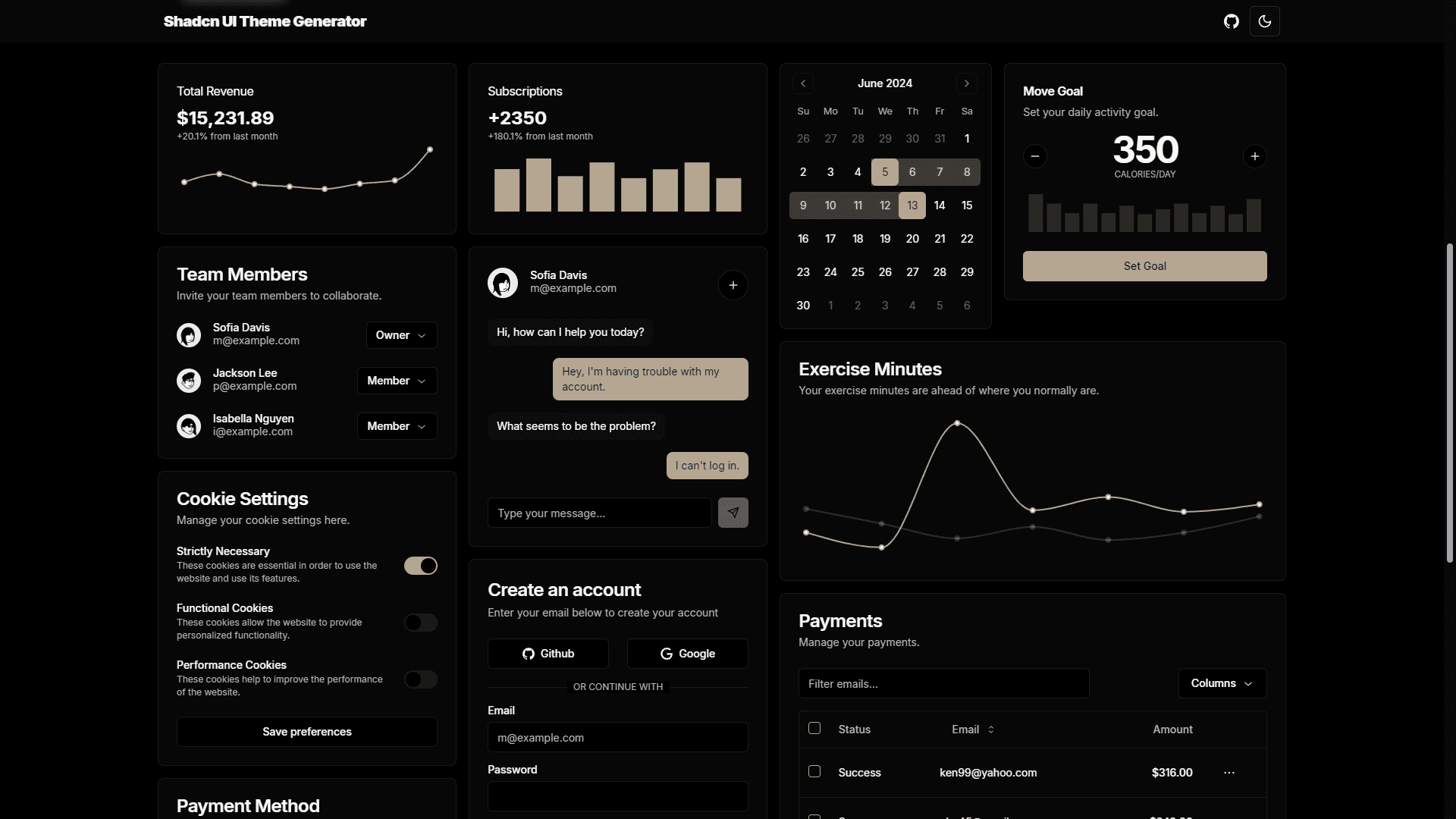
This interactive web application revolutionizes the way developers customize shadcn/ui themes. Users can select colors through an intuitive interface and watch as they're instantly applied to live component previews, making it easy to visualize how different color schemes will look in practice. The tool generates production-ready CSS that can be directly copied into any shadcn/ui project, eliminating the guesswork from theme customization.
The clean, streamlined interface encourages experimentation, allowing developers to rapidly iterate through color combinations until they find the perfect aesthetic for their project.
Reflection
After taking an extended break from this project, I returned with renewed energy and completely rebuilt the theme generation logic for version 1. What started as a simple exploration of Vite.js and theme configuration experimentation has transformed into a genuinely useful tool that fills a gap in the shadcn/ui ecosystem.
The rebuild process was incredibly educational, forcing me to dive deep into React state management, component styling patterns, and efficient configuration handling. This project taught me the value of iterative development—sometimes stepping away and returning with fresh perspective can lead to breakthrough improvements that wouldn't have been possible in the initial implementation.